Heute wird es wohl etwas länger werden. Das Thema heute lautet: PageSpeed. In Bezug auf die Positionierung deiner Webseite in den Suchergebnissen ist die Ladegeschwindig- keit deiner Seite, eines der Kriterien. Denn es geht ja um ein positives Nutzererlebnis. Und wer wartet heute schon gerne ewig, bis sich eine Seite aufgebaut hat. Dabei spielen mindestens drei Faktoren eine entscheidende Rolle, zum einen die Geschwindigkeit und Verfügbarkeit des Servers deines Providers, zum zweiten Inhalt und Aufbau deiner Webseite und drittens welchen Browser der Besucher deiner Webseite nutzt.
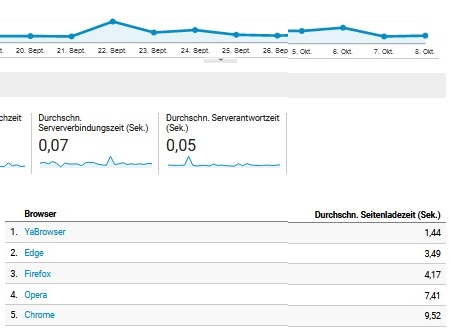
Der erste Faktor sollte heutzutage eigentlich keine wesentliche Rolle mehr spielen, denn die Bandbreiten und Geschwindikeiten sind in den letzten Jahren geradezu explodiert. Die Frage des Browsers kannst du nicht beeinflussen, aber hier mal ein Screenshot der Ladezeiten verschiedener Browser bei meiner Webseite. Brauch man nicht kommentieren.

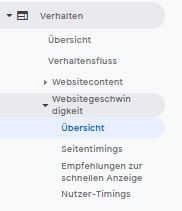
Bleibt also eigentlich nur Punkt zwei, den du selbst beeinflussen kannst. Lass mich dir das experimentell an meiner eigenen Webseite zeigen. Für das Thema PageSpeed hat Google ein eigenes Tool – PageSpeed Insight, das dir auch selbst zur Verfügung steht. Voraussetzung natürlich, du hast Analytics in deine Seite integriert. In diesem Fall findest du das Tool hier:

In der folgenden Tabelle findest du alle Seiten deiner Webseite aufgelistet, mit Anzahl der Seitenaufrufe, der durchschnittlichen Seitenladezeit und einer Anzahl X von Pagespeed-Empfehlungen. Die Werte muss man natürlich interpretieren. Es wird vermutlich so sein, das eine oder eine kleine Anzahl von Seiten eine relativ hohe Ladezeit aufweisen. Das wird in der Regel deine index.html sein. Denn das wird fast immer die Einstiegsseite sein. Und das bedeutet, das alle Ressourcen deiner Webseite wie css-Dateien, JS-Scripte, Fonts usw. das erste mal geladen werden müssen. Und das kostet Zeit. Für die weiteren Seiten deines Projektes stehen diese ja dann schon zur Verfügung. Deswegen dort Ladezeiten von gegen Null. Seiten die ebenfalls eine höhere Ladezeit aufweisen, sind dann meist ebenfalls Einstiegsseiten die aber nicht so häufig genutzt werden.
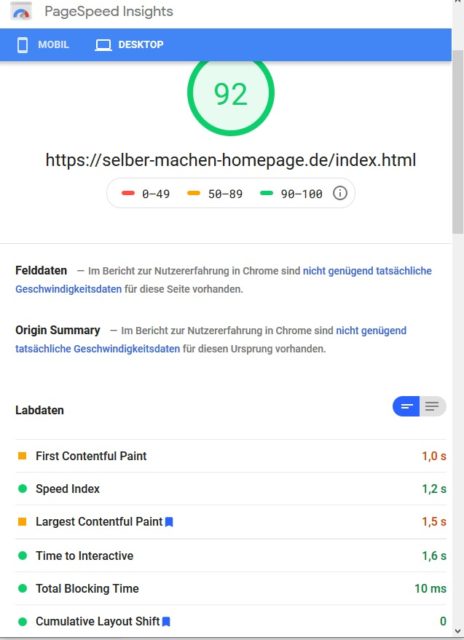
Arbeitest du mit einem CMS/Homepage-Baukasten, reicht es regelmäßig sich auf die index.html zu konzentrieren, da das Template ja für alle Seiten gleich ist. Klickst du auf den Link mit der Anzahl der PageSpeed-Empfehlungen startet automatisch PageSpeed Insight, analysiert deine Webseite und präsentiert dir ein Ergebnis. Das sieht dann zum Beispiel so aus:

Das ist im übrigen der erste und originale PageSpeed -Test, den ich gemacht habe. Nicht schlecht für den Anfang. Aber Achtung. Das Ergebnis des Tests ist insbesondere auch von Tag und Uhrzeit abhängig. Denn je nachdem wie sehr das Netz oder einzelne Server ausgelastet sind, wirkt sich das auch das Testergebnis aus. Irgendwann zwischendurch habe ich den Test ein paar mal wiederholt – das schlechteste Ergebnis war eine fette 73. Also ruhig ein paar mal wiederholen, dann hast du eine ziemliche Gewissheit wo du wirklich liegst.
