So, dann schauen wir mal, was uns PageSpeed Insight so liefert. Scrollt man etwas tiefer erscheinen die Verbeserungsvorschläge. Das sind in der Regel zwei Punkte:
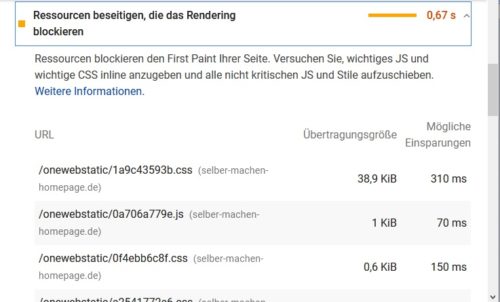
- Ressourcen beseitigen, die das Rendering blockieren
- Nicht genutztes JavaScript entfernen
Dazu die maximal einzusparende Zeit. Schaut man in die Details zu den Punkten sieht das dann so aus:

Unter Punkt 1 finden wie eine Liste die meist drei Dinge enthält – css-Dateien, die für die Definition des Layouts notwendig sind, js-Dateien, also Javascript, meist für irgendwelche Zusatzfunktionen der Webseite und font-Dateien, die Schriftarten enthalten.
So – was sagen uns die Werte und was können wir tatsächlich machen. Grundsätzlich muss man natürlich bedenken, das sich diese Werte aus mehreren Teilen zusammen setzen und ergeben. Das sind:
- eine DNS-Anfrage zur Ermittlung des Servers, auf dem die Ressource liegt
- Anfrage an den ermittelten Server
- Transport der Daten
- Interpretation durch den Browser
Dise Punkte haben unterschiedlichen Einfluss, was man gut am obigen Beispiel sieht. Die erste css- Datei ist ca. 60 mal größer als die zweite, braucht aber nur ungefähr doppelt soviel Zeit. Die meiste Zeit benötigt in der Regel Punkt 1. Zumindest beim ersten Mal. Denn da die Ressourcen der css-Dateien ja in der Regel auf dem gleichen Server liegen, spielt diese Anfrage nur beim ersten Abruf eine Rolle. Für alle anderen Ressourcen, spart sich der Browser natürlich die DNS-Anfrage. Deswegen sind die Zeiteinsparungen für alle folgenden css-Dateien ähnlich wie hier bei der zweiten. Die anderen Punkte spielen keine wesentliche Rolle, sondern sind in ihrem zeitlichen Einfluss so ziemlich gleich.
Man könnte nur eines versuchen – nämlich alle css-Definitionen in eine css-Datei zu packen und sich damit die mehrfachen Ladevorgänge sparen. Da diese Dateien aber meist von unserem Editor erzeugt werden, haben wir hier kaum eine Möglichkeit einzugreifen. Das Einzige was man machen kann, darauf achten, das man konsistent arbeitet, also zum Beispiel in einem Projekt möglichst immer nur ein Template benutzt und nicht mehrere, da ja für jedes Template wieder neue css-Dateien benötigt werden.
Hat man eigene CSS-Definitionen, sollte man die erst dort laden, wo sie benötigt werden.
Das Gleiche gilt für die font-Dateien. Auch hier gelten meist die Vorgaben die unser CMS/Homepage-Baukasten oder Editor gemacht hat. Auf die Nutzung zusätzlicher besonders „toller“ Schriftarten sollte man aber verzichten, da diese dann noch zusätzlich geladen werden müssen.
Bleiben noch die js-Dateien für Javascript. Hier gibt es meist drei Quellen – eigene Scripte, Scripte von Google und Scripte von SocialMedia Plattformen wie Facebook. Also gilt auch hier – überlegen was man wirklich braucht und wenn möglich erst dort laden wo sie benötigt werden.
Und das einfachste ist natürlich, auch das schlägt PageSpeed Insight vor, Scripte und css-Definitionen Inline anzugeben, also direkt im Quelltext der Webseite. Unabhängig davon, ob wir das überhaupt beeinflussen können, spielt hier besonders auch die Frage der Übersichtlichkeit eine Rolle. Zudem möchte ich nicht unbedingt, das jeder fremde Dritte meine Scripte sieht und wenn ich sie mehrfach benutze, müsste ich bei einer Änderung an allen Stellen wo ich das Script einsetze ändern – ein wesentlicher Punkt warum Scripte in externen Dateien liegen. Eine Änderung wirkt sich auf alle Einsatzstellen aus.
Der Spielraum ist also relativ begrenzt. So dann schauen wir mal wie das bei mir konkret ausgesehen hat.
